El diseño y las orientaciones que sigue para una mejor página siguen tendencias que a veces no son tan evidentes para quienes no estamos metidos en ese mundo. Pero si queremos un sitio para nuestra empresa o mejorar y modernizar el que ya tenemos, conocer dichas tenencias es importante.




- Video en el sitio y GIFs
El video es un medio más accesible y grato para los visitantes. En los sitios videos de bienvenida o de información se tornan más populares este año, así como el uso de GIFs para hacer más amena la lectura o el email.
- Prioridad del Smartphone
La navegación desde Smartphones y celulares sigue a la alza. Este año el responsive design se enfoca en que los sitios se vean y corran bien en estos dispositivos.
- Tipografía se vuelve más importante
La lectura desde los diversos dispositivos también toma relevancia, pero esto también a nivel estético, se le da prioridad a que lo que se ve bien, vende y trasmite bien.
- Espacios negativos siguen dominando
Siguen en el gusto de los visitantes los espacios negativos, limpios y que permitan una navegación sin distracciones. Que tus sitios sigan esta tendencia tan importante que no pasa de moda.
- Una web más rápida
El visitante no quiere perder tiempo, menos si navegan desde su Smartphone o su Tablet. Los sitios y su diseño vienen en tendencias sencillas, rápidas y sin complicaciones.
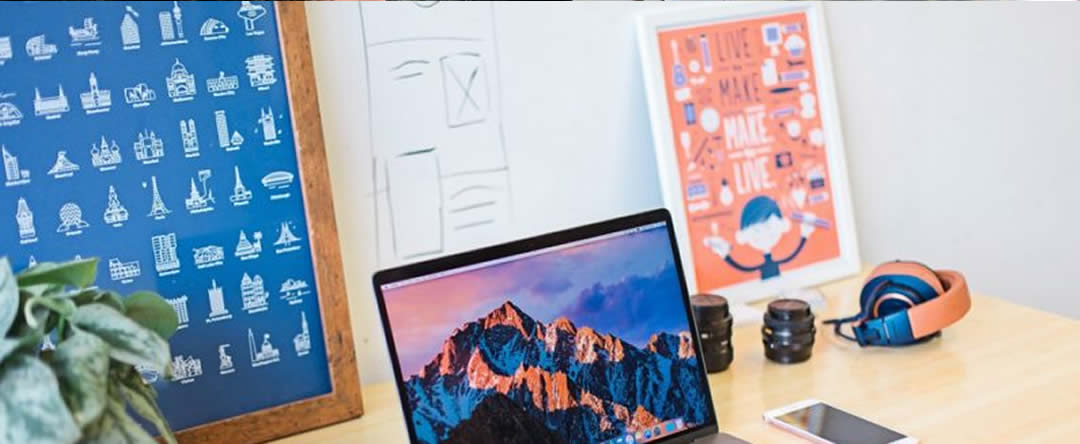
- Fotografías más personales y autenticas
- Olvídate de las fotos compradas en bancos de imágenes, la tendencia hoy es contar con fotos reales del negocio o empresa, eso para lograr una mayor conexión con los visitantes.
Como puedes ver las tendencias de este año son sencillas de satisfacer, que tu diseño cumpla con ellas para optimizar tu página web.














0 comentarios