Cada vez desde los últimos años se ha incrementado el valor de un buen diseño web como factor determinante de la experiencia de usuario, personalidad y conversiones de las importantes marcas a nivel mundial que han decidido tener presencia en internet y a casi 4 meses de terminar el año, es un placer presentarte las tendencias en diseño web que se han visto este año y que si no las has considerado para tu propio sitio web, quizá deberías consultar a un experto.
– El uso de fuentes delgadas con estilo limpio, claro, despejado que facilite la lectura y no distraigan al usuario de lo que busca en tu sitio web.

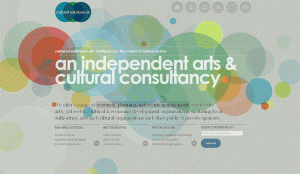
– Uso de slide-show en la landing page o home de tu sitio web así como imágenes fijas o videos a pantalla completa.

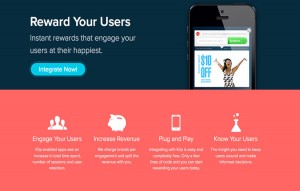
– Flat Design, es desir íconos planos sin efecto de relieve, donde la simplicidad es tu mayor arma para guiar a tus usuarios por dónde quieres que naveguen en tu sitio web. MENOS ES MÁS.

– Se impone el Scroll para que los usuarios interactúen con tu página web, que puedan encontrar la información esencial en una sola página y sólo tengan que desplazarse hacia abajo para encontrar lo que buscan.

– La REGLA común es eliminar el exceso de pasos o clics para que tu usuario pueda suscribirse, comprar o hacer cualquier acción que tu quieres que ejecute dentro de tu página web, también puedes implementar infografías para explicar a tus visitantes cómo funciona tu sitio web, cómo comprar, etc. Simplifica las cosas y como resultado obtendrás mejores índices de rebote al mejorar la experiencia de quienes te visitan.

¿Dudas al respecto? En Vleeko podemos ayudarte a simplificar tu web para obtener mejor rendimiento de ella, ¡con gusto te orientaremos!
Mira este video de Jerzy Raczy dónde podrás entender un poco más de estas nuevas tendencias de Diseño Web:















0 comentarios