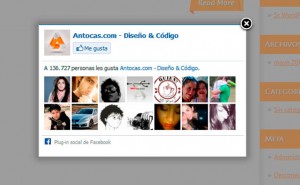
Las ventanas modales, lighbox o popup con imágenes y vídeos insertados dentro de ellos cada ves se vuelven mas populares en el día a día de las web, sin embargo qué tan buenas y eficientes son para ofrecer beneficios extra a tus clientes, para pensar en el uso de estos elementos de modo profesional no se te debe escapar lo molesto que para ti puede ser ser perseguido a lo largo de un sitio web por ventanas modales y pop-ups que lejos de motivar a la acción, te motivan a dejar el sitio, ¿cierto?
Usualmente las ventanas modales no aportan nada que no se pueda hacer con una navegación estándar, si es necesario colocarlas, deben ser FÁCILES DE CERRAR en móvil y si tiene animaciones en pero pues pueden tener fallas en los efectos a reproducirse y causar un efecto de intermitencia en la animación, lo cuál lejos de verse bien, puede causar recelo en el usuario.
POSICIONES EN MÓVIL
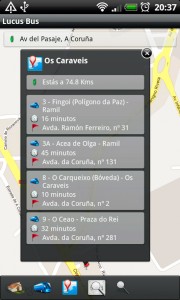
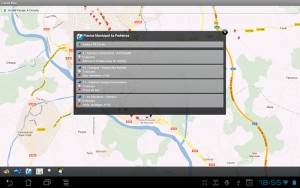
Debemos recordar que todos los dispositivos tienen dos posiciones, vista vertical y vista horizontal, por lo tanto si vamos a usar pop-ups o ventanas modales debemos testear lo suficiente en todos los tamaños de dispositivos para asegurarnos que nuestro elemento va a tener un ÓPTIMO PERFORMANCE en cualquiera de los dispositivos y sistemas operativos comunes.
Un gran error es que al cambiar la vista a horizontal simplemente se estire el área de texto, APROVECHA ésta posición mejor para cambiar la posición del menú, ser un poco más creativo al disponer de mejor distribución de espacio y SOBRE TODO, TU MENÚ SEA MÁS ACCESIBLE AÚN. Si vas a cambiar el look del menú, lo mejor es no usar más de 1/3 del espacio y usar el resto para los demás elementos, NO ESTIRES, mejor adapta la cabeza del sitio web y logra mayor equilibrio visual.
USO DE TABLAS EN WEB MÓVIL
Las tablas atydan a agrupar y mostrar contenidos pero es clásico que los diseños web que no son bien testeados muestren en móvil vista vertical u horizontal, se salga la tabla del ancho de la pantalla o quedan tan comprimidas que el diseño pierde equilibrio y luce mal.
En resumen omite demasiadas ventanas emergentes, modales o pop-ups, elimina animaciones innecesarias en móvil y busca seguir siempre la línea del diseño web armónico, simple y funcional para el usuario, puedes querer poner tu sitio a la última moda con animaciones efectos ventanas, creyendo que vas a hacerlo más bonito para los usuarios pero piensa, ¿vas a sacrificar funcionalidad por vista? ¿o tiempo de carga por animaciones? En web éste podría ser un pecado mortal que al final repercute en visitas, rebote y conversiones.
«Trabaja más y mejor en la experiencia de usuario para regalar felicidad a tus usuarios»
Te presentamos a una de las webs creadas con amor y dedicación pensando en la comodidad de cliente y usuarios. #CalidadVleeko






















0 comentarios